Quais celulares receberão o Android 12? Veja a lista de confirmadosAndroid 12: confira todos os recursos do novo sistema
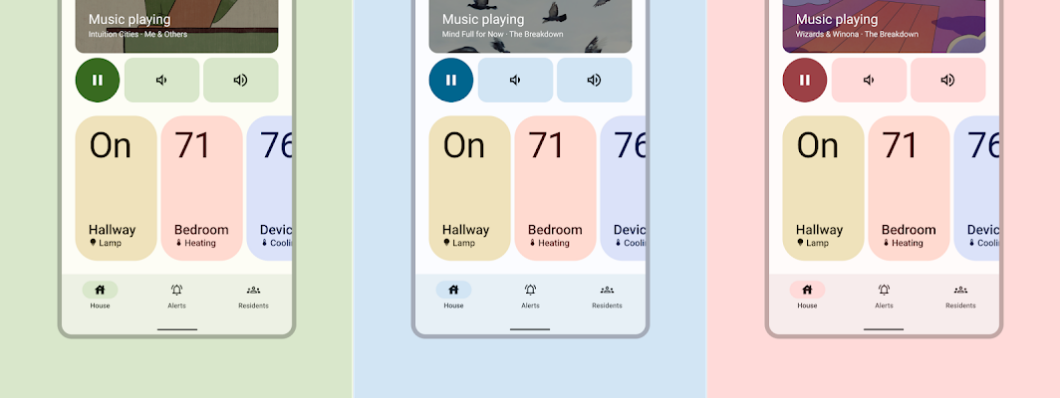
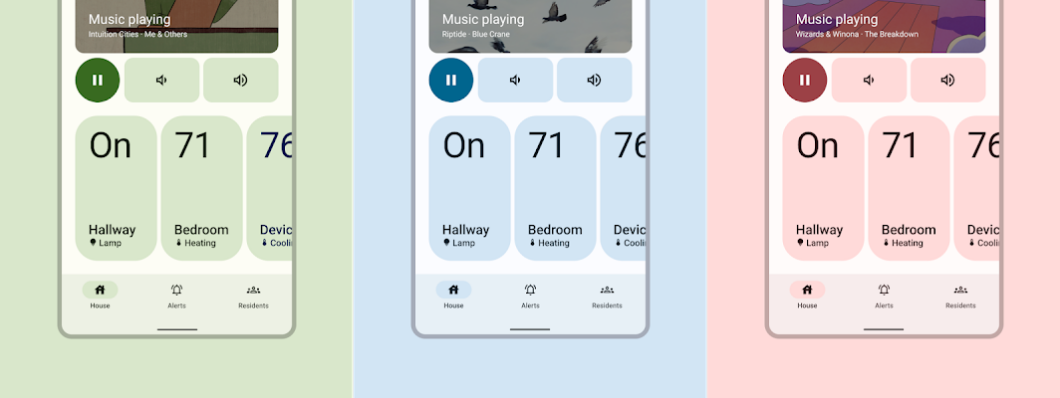
A pergunta não tinha uma resposta fácil. Afinal de contas, cada app usa as cores do seu jeito, refletindo a identidade visual da empresa, da marca ou da ferramenta. Mas não para por aí. As cores também têm sentidos distintos em cada um dos programas. Elas ajudam os usuários a ter experiências mais intuitivas — aquela coisa de bater o olho e já saber o que é sem precisar ler, ganhando preciosos segundos na hora de encontrar o que procura. O próprio blog post da equipe do Material Design dá um ótimo exemplo: em um app de casa inteligente, amarelo pode representar iluminação; laranja, aquecimento; azul, resfriamento; verde, sucesso (quando alguma ação acontece como o esperado). As duas soluções mais óbvias não eram nada satisfatórias. Deixar as cores de cada app do jeito que estavam ficava feio, e se o papel de parede tinha a cor parecida com a de um dos elementos, o resultado podia ser confuso. Por outro lado, remover as escolhas dos desenvolvedores e deixar tudo nas cores do sistema atrapalhava o uso. O que fazer?
A solução para o Material You está no matiz
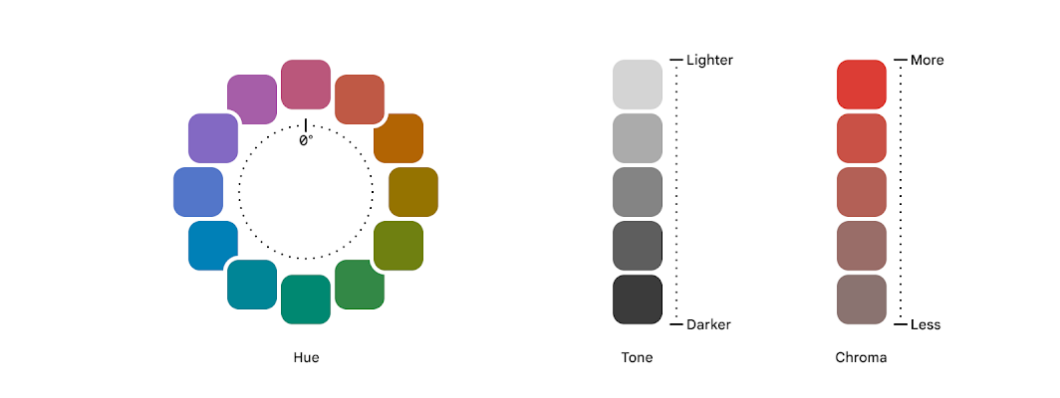
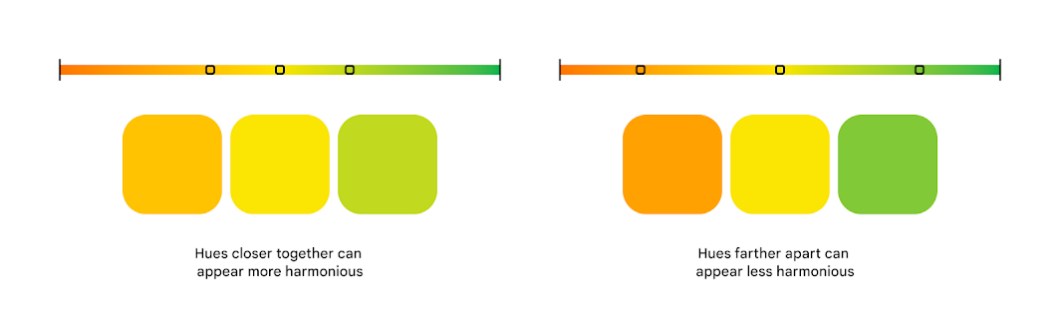
A equipe do Material Design explica que, na teoria das cores, uma cor pode ser definida por três propriedades: matiz, saturação e luminosidade. O primeiro é a responsável por como identificamos as cores. É o que faz um azul ser azul, um vermelho ser vermelho, um amarelo ser amarelo e assim por diante. Parece simples, mas não é tanto: cores são definidas culturalmente, e uma mesma cor pode ter variações. Além disso, enquanto saturação e luminosidade podem ser representadas por uma reta, o matiz é um círculo. Mesmo sendo tão complicado, foi ele trouxe as respostas que a equipe de design precisava. A chave está em entender que as cores podem ser mais frias ou mais quentes. De maneira geral, azul e vermelho são opostos no círculo. Quanto mais perto do azul, mais frio, e quanto mais perto do vermelho, mais quente. O time também observou que o que torna as interfaces mais harmônicas é a proximidade das cores no círculo de matizes. Quanto menor a distância, mais elas combinam. A solução encontrada foi essa: pegar a cor do usuário e “aproximar” as cores da interface do aplicativo. Por isso, se o papel de parede é predominantemente azul, o app usará tons mais frios de vermelho, verde, amarelo e quaisquer outras cores. O contrário também é verdade: um papel de parede vermelho força os apps a usarem tons mais quentes. Matizes intermediários “esfriam” cores quentes e “esquentam” cores frias. A resposta estava perto, mas ainda não estava pronta. A equipe precisou criar um algoritmo para definir regras e limites para essas adaptações. Um amarelo pode ficar mais frio, mas precisa continuar sendo um amarelo. Afinal, se o amarelo virar verde, isso estraga a interface.
![]()